パンくずリストをプラグインBreadcrumb NavXTによって設置【WORDPRESS twentyseventeen】
twentyseventeenにはデフォルトでパンくずリストがありません。
パンくずリストというのはサイトに訪問した際にページ上部にみかける
ホーム >ジャンル >現在のページ
のように、現在見ているページがサイトのトップページのどの位置にあるものなのかを階層表示し視覚的に分かりやすくするものです。
これを設置する事により、サイトに訪問したユーザーの利便性が向上し、さらにはSEOに有利になります。
パンくずリストを設置しておく事で他のページへの移動がスムーズになり、閲覧数の増加も期待できる訳です。
パンくずリストの設置にプラグインBreadcrumb NavXTを使用します。
プラグインBreadcrumb NavXTを設置する手順を簡単に説明していきます。
プラグインBreadcrumb NavXTをインストール
twentyseventeenにパンくずリストを設置するためにBreadcrumb NavXTをインストールします。

WORDPRESSの管理画面からプラグインを選択し、新規追加へ。
プラグインを追加でキーワードの検索窓にBreadcrumb NavXTを入力しインストールして有効化します。

有効化するとWORDPRESS管理画面の設定の欄にBreadcrumb NavXTの項目が追加されます。
細かい設定はそちらで出来ますので、変更は設定画面で行って下さい。
当サイトではデフォルトのままで使用していますので細かい設定は行いません。
テーマエディターへコードを入力
Breadcrumb NavXTはインストールして有効化するだけではパンくずリストが表示されないため専用のコードを入力する必要があります。
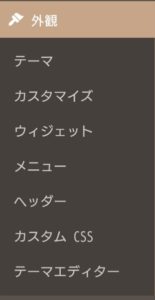
WORDPRESS管理画面の外観からテーマエディターへ移動します。

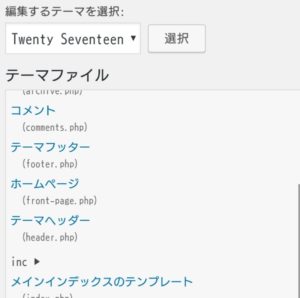
テーマエディターへ移動したら、テーマファイルにあるテーマヘッダーへ。
ここからテーマファイルへのコードの入力を行いますが、入力に失敗してしまうとサイトが上手く表示されなくなるなどのトラブルが起きる可能性があるので、タブをもう1つ開いておいたり、事前にバックアップをしておくなどミスをした際にも対応できる状況を用意した上で慎重に行って下さい。

テーマヘッダーへ移動したら、表示されているコードの一番下へ行き次のコードをコピペします。
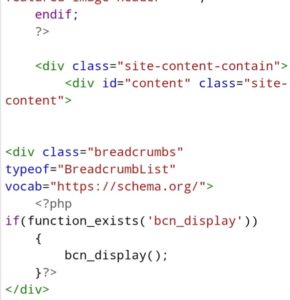
<div class=”breadcrumbs” typeof=”BreadcrumbList” vocab=”https://schema.org/”> <?php if(function_exists(‘bcn_display’)) { bcn_display(); }?> </div>
下の画像はテーマヘッダーの一番下へコードを貼りつけた様子です。

貼り付けが終了したら更新ボタンをクリックしてコードの入力は終了です。
一度サイトを開き、パンくずリストが正しく表示されているか、サイトに異常は無いかを確認しておく事をおすすめします。
