WORDPRESS(twenty seventeen)をカスタマイズ
ブログの記事の内容と共にこだわりたくなるのはブログデザイン。
この記事ではWORDPRESS(twenty seventeen)をカスタマイズするためのスマホでのやり方を説明していきます。
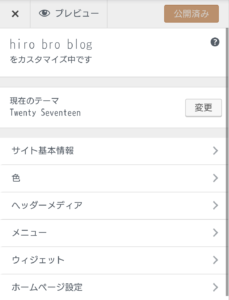
まずWORDPRESS管理画面のダッシュボードから外観を選択しカスタマイズへ行くと、この画面が表示されます。

①サイト基本情報
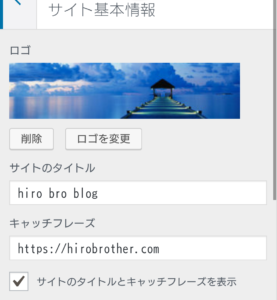
サイト基本情報では表示するロゴデザイン、タイトル、サイトのキャッチフレーズ、サイトアイコンが設定できます。

ロゴ

ロゴを変更をタップするとロゴを選択画面へ移動します。
メディアライブラリでロゴにしたい画像を選んで下さい。
ファイルをアップロードからお気に入りの写真や画像を選択しメディアライブラリへアップロードすると使用できます。
サイトアイコン

サイトアイコンとはパソコン画面でサイトを表示した際に画面上部に表れるアイコン(ファビコン)の事です。
サイトの目印になるのでユーザビリティーの面を考えても設定しておいた方がよいと思います。
②色
背景色や文字色、サイトタイトルの色を変更することができます。

配色
色をタップすると、この画面へ移動します。配色は表示するページの背景色を変更できます。
ライトは通常の白い背景色、ダークは背景色が黒くなります。
カスタムは記事の文字色を変更できます。
ヘッダーテキスト色
サイトタイトルの文字色を変更できます。
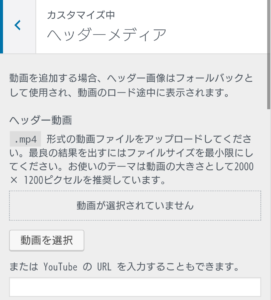
③ヘッダーメディア
twenty seventeenでデフォルトとなっている植木のヘッダー画像を動画や他の画像へと変更できます。
ヘッダー動画

「動画を選択」をタップしてヘッダーにしたい動画を「ファイルをアップロード」から選択し、「メディアライブラリ」内で決定すると表示されます。
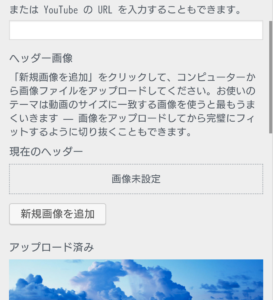
ヘッダー画像

「新規画像を追加」をタップしてヘッダーにしたい画像を「ファイルをアップロード」から選択し、「メディアライブラリ」内で決定すると表示されます。
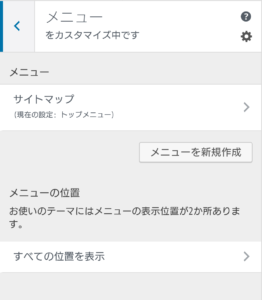
④メニュー
トップページに表示されるメニューを設定できます。

メニュー
メニューには固定ページや投稿ページ、カテゴリーなどを設定できます。

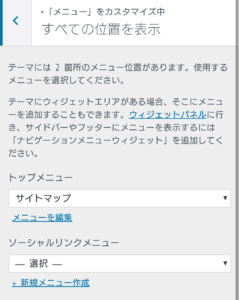
メニューはヴィジェットパネルに設定して表示する事もできます。
ヴィジェットで設定する場合はメニューの設定はヴィジェットの方で行えますので、ここではメニューを使用する前提で進めていきます。

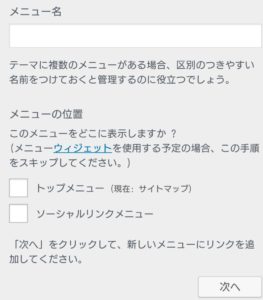
メニュー名を入力し、トップメニューにチェックしたら次へをタップします。

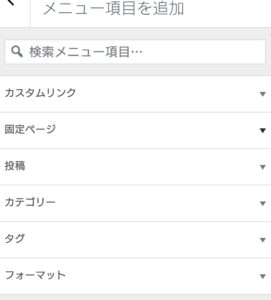
そして「+項目を追加」をタップするとこのページになりますので

この中からメニューに入れたい項目を選択して追加して下さい。
⑤ヴィジェット
ヴィジェットはサイドバーやフッターに表示したい項目を選択し、追加したり外したりする事ができます。

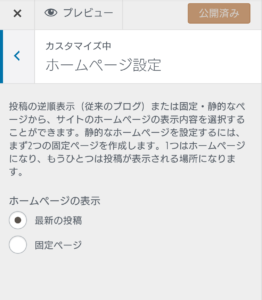
⑥ホームページ設定
ホームページ設定ではトップページに表示するページを最新の投稿か固定ページにするかを選択できます。

最後に
WORDPRESSのデフォルトテーマtwenty seventeenは有料テーマに比べ不便なところが多いですが、デザインをカスタマイズしたりプラグインの力を借りて楽しんでみて下さい。
有料テーマでは学べないサイト構築等の知識やテクニックを知る事ができますよ。