プラグインEasy Table of Contents
ユーザビリティーの向上のために目次があると便利ですよね。
twentyseventeenにはデフォルトで目次機能がありません。
したがって機能を追加する必要があります。
プラグインEasy Table of Contentsを使用すると簡単に記事に目次を付ける事が出来ます。
まずはプラグインEasy Table of Contentsをインストールします。
Easy Table of Contentsのインストール

WORDPRESS管理画面からプラグインへ。
新規追加からEasy Table of Contentsをインストールし有効化します。

有効化するとWORDPRESS管理画面に目次という項目が追加されます。
こちらから設定していきます。
Easy Table of Contentsの設定
WORDPRESS管理画面から目次を選択すると設定画面へ移動します。
デフォルトでは以下のようになっていると思います。
当サイトではこの記事で変更する項目以外の設定はデフォルトのままで使用しています。
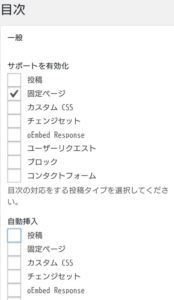
一般

当サイトではサポートを有効化と自動挿入の項目で「投稿」にチェックを入れています。
投稿にチェックを入れる事によりサイト内の各記事に目次が表示できるようになります。

下に進むと次のような項目が出てきます。
1つずつ見ていきます。

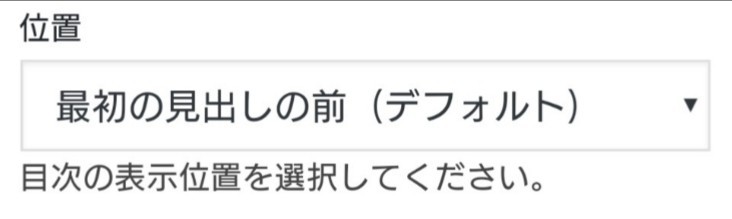
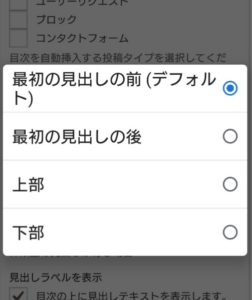
位置

目次を記事内のどこに配置するかを選択します。

配置できる箇所は4ヵ所。
- 最初の見出しの前(デフォルト)
- 最初の見出しの後
- 上部
- 下部
とあります。
最初の見出しの前
最初の見出しの前と上部は同じ位置に目次が配置されました。
表示される位置は記事タイトルと最初の見出しの間になります。
記事タイトルからすぐに文章が始まる場合は文章終りの見出しの前に配置されます。
最初の見出しの後
最初の見出しの後に表示されます。
下部
記事の最後に表示されます。
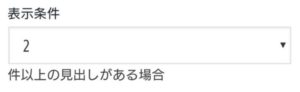
表示条件
見出しの数がいくつ以上ある時に目次を表示するかを設定出来ます。
デフォルトでは4件となっていました。
当サイトでは2件に設定しています。

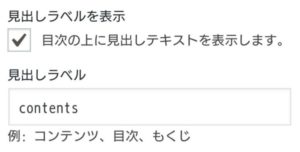
見出しラベル
見出しラベルというのは目次タイトルの事です。
見出しラベルを表示というのは、一覧として目次を表示した上にこれは目次ですよという事を「目次」として告知するかどうかを選択します。
見出しラベルの欄で目次タイトル名を設定します。
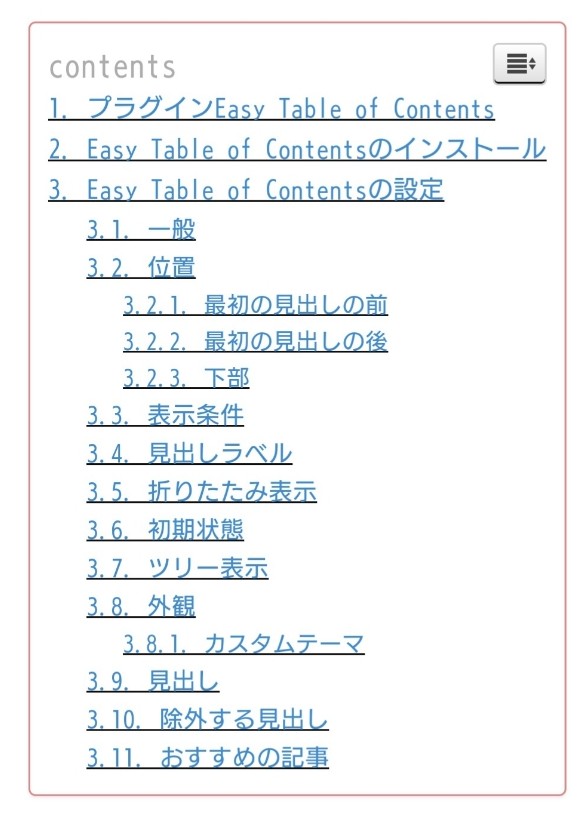
当サイトでは「contents」としています。

折りたたみ表示

チェックを入れておくと目次を必要としない読者側から操作できるようになります。目次右側のボタンを押すことで目次を折りたためます。

チェックを外すと操作する事はできない目次が表示されます。

初期状態

チェックを入れると読者が記事ページに訪問した際にあらかじめ閉じた状態で目次が表示されます

ツリー表示

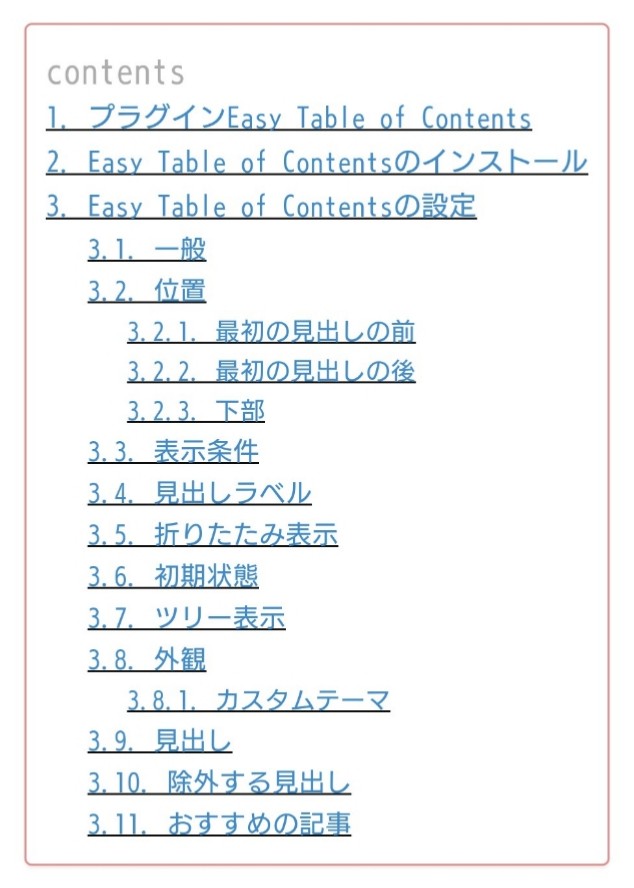
ツリー表示では目次の見出しの大きさごとにインデントし階層化して表示するかどうかを選択できます。
チェックを入れると目次がこのように表示されます。
- h2見出し
- h3見出し
- h3見出し
- h4見出し

チェックを外すと階層化しない状態で表示されます。
- h2見出し
- h3見出し
- h3見出し
- h4見出し

外観

当サイトでは外観はデフォルトの状態で設定しています。
これは好みなので特に変更する必要が無いのであればデフォルトのままでも良いです。
当サイトでは目次からのリンク色をブルーに、枠線をピンクにするためテーマの欄でカスタムを選択しています。

カスタムテーマ
テーマでカスタムを選択するとカスタムテーマの設定内容が反映されて目次を表示できます。

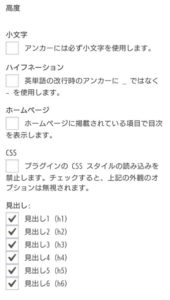
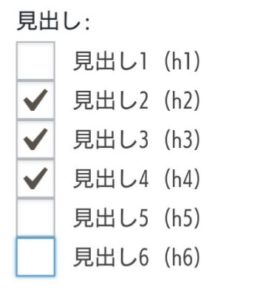
見出し
見出しでは目次に表示する見出しの種類を設定できます。

当サイトではh2~h4までにチェックを入れています。

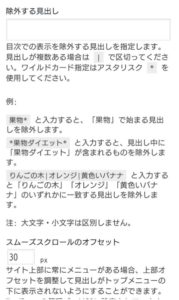
除外する見出し
目次に表示したくない項目がある場合はここで設定できます。

それ以降の項目はデフォルトの状態で使用しています。
以上で目次設置の設定は終了です。