contents
知っていると記事に表情がだせる
記事を書いている時に「ここの項目は一覧表みたいにしたい」とか「記事内に写真や動画を表示させたい」と思ってもやり方がわからないことありますよね。
他のテーマの事はわかりませんがtwenty seventeenに関しては説明書があるわけでもなく自分で操作していきながら使い方を覚えていくしかないように思います。
この記事では使いながら身に付けたブロックの項目の簡単な操作方法について説明していきます。
少しでも記事を読みやすくするための参考にしていただけたらと思います。
ー目次ー
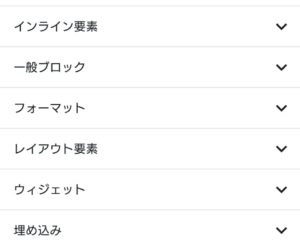
インライン要素
一般ブロック
フォーマット
レイアウト要素
ーー改ページの章で次ページに続きますーー
ウィジェット
埋め込み
最後に

インライン要素

インライン要素では選択した画像と共に説明文を入力することができます。
一般ブロック
一般ブロックはよく使うものが沢山あります。
1つ1つ見ていきましょう。

段落
今読んでいるこの文章自体が段落です。文字を入力すると最初は段落に設定された状態から始まります。ブロック内の段落以外のものを使用していたけどやっぱり戻そうという時に使っています。
見出し
アルファベットのTで表わされているのが見出しです。
見出しは文章を書く上で大事な要素になりますし、各章ごとにサブタイトル的に使っていくので読みやすさも変わってきます。
見出しのサイズは<h2>から<h4>までしかありませんので、<h1>など他の見出しサイズを使いたい場合は手間ですがコードエディター画面で手入力が必要です。
画像
画像や写真をアップロードして表示することができます。
画像の下にコメントを入力することもできます。
リスト
リストは自動で箇条書きのように表示することができます。
リストは箇条書きのように並べて表示するスタイルと数字ごとに並べて表示するスタイルがあり、リストの中の項目を更に深堀して説明したい場合はリストの中にリストを追加して階層化することもできます。
- このように
- 数字順にも
- 記述できますし、
- インデントすると階層化
- して記述することが
- できます。
カバー
カバーを使用しています
カバーを使用するとこのように表示する事が出来ます。これは画像を左に寄せるスタイルを選択しています。画像の位置は左右に寄せるスタイルと中央揃えを選択できます。
左右に寄せた場合は説明文を画像の隣に表示できますが、スマホや中央揃えは説明文が下になります。画像の前面に説明文を挿入できます。今「カバーを使用しています」と表示されている部分の事です。
カバー設定のオーバーレイを使用するとこのように画像に色を持たせられます。(これは赤を選択しています)
ギャラリー
ギャラリーでは複数の画像を並べて表示する事が出来ます。カバーで説明した事と同様に画像の寄せ方によってこのように画像の隣に説明文を入れられます。
表示した画像をクリックすると管理画面横にギャラリーの設定 カラムというのがあると思います。カラムの数字を増減させると画像表示の並べかたを選択できます。
引用
他のサイトなどから文章を引用したい時に使用します。
このように表示されます。
引用元:https://hirobrother.com/
著作権の問題もありますので必要以上の引用はなるべくしないようにしています。使用するときは引用元を必ず入力しましょう。
音声
音声ファイルをアップロードして記事内に表示することができるようです。
ファイル
ファイルをアップロードできます。インストールが必要になる時などに使用するものだと思います。
動画
動画ファイルをアップロードしてメディアライブラリから表示させることができます。
フォーマット
フォーマットとは形式を意味します。ここでは一覧表などが作れます。

整形済み
整形済みはこのように表示できます。背景がグレーなので目次として使用しています。改行しない場合は横にスクロールしないと全文読めません。
テーブル
| テーブルは列数と | 行数を設定することでこのように表示できます |
| ストライプを使用すると | 行の色分けをする事が出来ます。 |
カスタムHTML
HTMLとはプログラミング言語の事です。
ビジュアルエディタでコードを入力して使用します。
HTMLの知識がある方はこれを利用する事でコードを入力して表示をカスタムできるようです。
プルクオート
このように表示できます。
プルクオートを使用しています。
強調したい文章に使うようです。引用としても使えます。
クラシック
- クラシックは編集をひとまとめにして使えます。
- リストや引用、画像、音声、テキスト色など、
- いろいろな編集を一つのブロック内でする事が出来ます。
ソースコード
ソースコードを入力出来るようです。プログラミングが必要ないなら使わないと思います。
詩
詩を使用しています。ポエムや歌の歌詞などを入力するものだと思います。
レイアウト要素
レイアウト要素は記事内のデザインに使えます。

ボタン
ボタンの設定はリンクページのURLを入力します。
ボタンを押すとリンクページに移動できます。ボタンのデザインがいまいちですね。
カラム
カラムカラムカラム
カラムカラムカラム
カラムカラムカラム
を使用しています。
を使用しています。
を使用しています。
文章を分けて表示できる点ではテーブルと似ていますね。
メディアと文章

メディアと文章を使用しています。このように表示できます。
続きを読む
うまくできませんでした。勉強しておきます。
改ページ
記事ページを分ける事が出来ます。まだ記事は終わっていません。続きは次のページ2をご覧ください。