contents
カスタムCSSを使ってサイトをカスタマイズしてみよう!
twenty seventeenのデザインはシンプルですよね。
シンプルなので多少物足りなく感じてしまう部分もあります。
個人的な好みにカスタマイズしたいけど、何か方法はないだろうか?
プラグインを使って簡単なCSS(プログラミング言語)を入力すれば、プログラミングについて何もわからない初心者にもできます。
この記事ではプラグインを利用したtwenty seventeenのカスタマイズの方法を紹介していきます。
内容はこちらです。
1.プラグインシンプルカスタムCSS
をインストール
2.見出しと見出しの背景の
カスタマイズ
3.サイドバーの文字色を変更
4.タイトルの文字色を変更
5.段落の文字サイズと
行間の調整
最後に
1.プラグイン・シンプルカスタムCSSをインストール


まずはシンプルカスタムCSSをインストールして有効化します。
シンプルカスタムCSSは入力したコード(命令)を自動でサイトに追加してくれるプラグインです。
コードの入力を間違えて表示結果が失敗したとしてもすぐ消してやり直せますので気軽に使えますし、表示結果を確認しながらいろいろと試す事が出来るので便利なプラグインです。
止めたくなった時はプラグインを停止するだけでカスタマイズする前の状態に戻るので安心して利用する事が出来ます。
カスタムCSSの操作はパソコンで行う事をおすすめします。
スマホでの操作はうまく更新できないことがありました。
有効化すると管理画面の外観にカスタムCSSの欄が追加されていると思います。

カスタムCSSを表示すると何もかかれていない白紙の画面が出てくると思います。
ここに簡単なCSSのコード(命令)を入力する事で自由にカスタマイズできるようになります。
2.見出しと見出しの背景のカスタマイズ

まずは見出しをカスタマイズしていきます。
見出しにはh2,h3,h4とタグがあります。
それぞれのタグに対して変更を加えていきます。
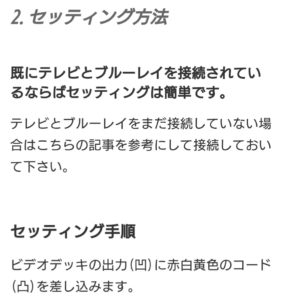
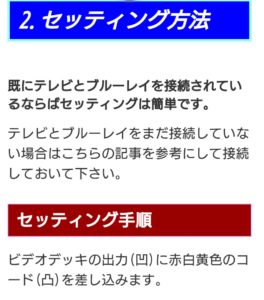
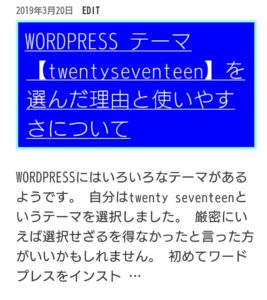
カスタマイズする前はこういう状態になっていると思います。

画像の中で「セッティング方法」は見出しタグのh2、「セッティング手順」は見出しタグのh3で書かれています。
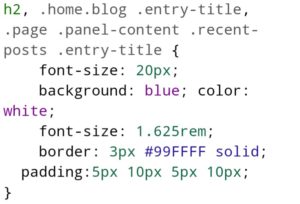
カスタムCSSの画面に次のコードを入力してみます。
このコードはh2タグのついたものをどうカスタマイズするかについて書かれています。

h2の後に書かれているのは変更する箇所です。
ここでは記事一覧のタイトル、サイドバー、おすすめ記事、見出しを変更していきます。
font-sizeは文字の大きさ、background の blueが背景の色、color の whiteが文字色を意味しています。
手違いでfont-sizeが2つありますが、後に書かれたコードが優先されます。
borderは外枠を意味しています。
外枠の太さ(px)と色(#〜)solidは外枠が一本(doubleだと2本になります)、paddingは文字と外枠との間に余白をどれくらい入れるかが入力してあります。
borderの色の所に#〜とありますが、色にはブルーやホワイトなど色の名称の入力以外に、#から始まる色コードというものがあります。
CSS colorで検索すると色コード一覧が出てきますので、好みの色を選んで文字や背景の色を変化させてみましょう。
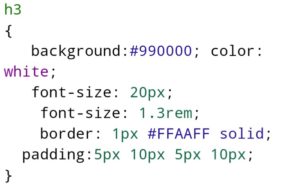
h3も同様に入力してあります。
h2とは違う背景色を選択しています。
それぞれの箇所を自分好みに入力していきます。

入力が終わったらCSSの更新ボタンを押すとこのようにカスタマイズされていると思います。

記事にメリハリが出てきましたね。
3.サイドバーの文字色を変更

h2タグの文字色と背景色はカスタムできましたが、サイドバーと記事一覧のタイトルの文字色は黒色のままでした。
背景色が青で文字色が黒色だと文字が読みづらいので変更していきます。
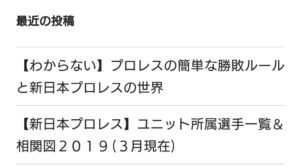
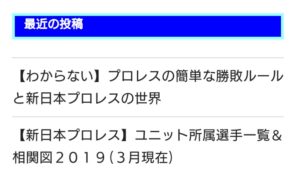
下の画像はカスタムCSSに何もコードを追加していないサイドバーの状態のものです。

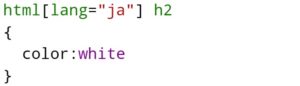
カスタムCSSにこのコードを追加してみます。

すると最近の投稿の文字色が白色に変更され読みやすくなっているのが分かると思います。

4.タイトルの文字色を変更

サイドバーと同様に記事一覧のタイトルも文字色が黒色のままでしたので変更していきます。
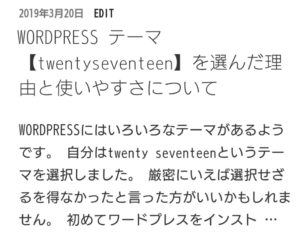
カスタムCSSにコードを追加する前の記事一覧のタイトルはこのような状態になっています。

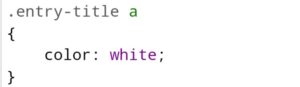
カスタムCSSにこのコードを追加していきます。

更新後はこのようにタイトルの文字色が白色に変更されています。

読みやすくなりましたね。
5.段落の文字サイズと行間の調整

段落というのは実際に記事となる文章の部分でPタグで表されます。
twenty seventeenはスマホで文章を読む時にやや文字が小さく感じられたので文字サイズを変更していきます。
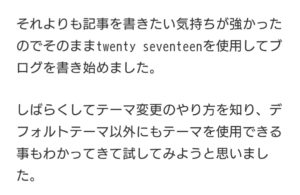
デフォルトでの文章はこのような状態でした。

一行ごとの文字数が20文字です。
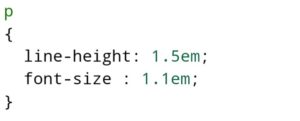
カスタムCSSでpタグにこのコードを追加していきます。

line-heightは文章と文章の行間を現在の状態から何倍(em)あけるか、
font-sizeは文字の大きさを現在の何倍(em)にするかが書かれています。
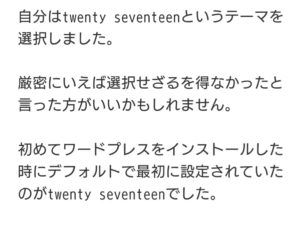
更新するとこのような状態になっています。

文字サイズの変化が分かりにくいかもしれませんが、大きくした文字サイズと行間のスペースのバランスを調節してあるので違和感はあまり無いと思います。
文字サイズを大きくしたので、一行当たり18文字になり記事が読みやすくなりました。
最後に
今回は見出しと見出しの背景色をカスタマイズしました。
カスタムCSSを使って少しずつコードを覚えていくといろいろなデザインを加える事が出来ます。
何回もやり直せますのでいろいろ実験してしてみると面白いですよ。
コードの入力はシステムに直接入力せずカスタムCSS内に入力する事で安全に試す事が出来ます。
サイトをいろいろカスタマイズして今までとは違うデザインに変えてみるのも楽しいですよ。